Creating accessible content ensures that all Hawkeyes—including individuals with disabilities—can fully engage with websites, documents, videos, and digital applications. This page provides essential guidelines and tools for making content perceivable, operable, understandable, and robust, whether you're developing a website, formatting a document, captioning a video, or hosting an online meeting.
Small changes—like using high-contrast text, adding captions to videos, or including alternative text for images—can make a big difference. Explore the resources below to learn how to create accessible digital content.
Word Accessibility
PowerPoint Accessibility
PDF Accessibility
Accessibility Content Blog
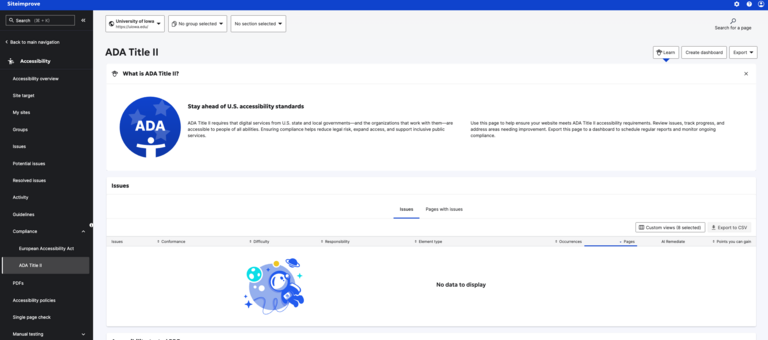
Keep your website ADA Title II compliant with Siteimprove
July 26, 2025

Siteimprove now features a dedicated Compliance tab in its Accessibility section, launched in 2025, to help you more easily meet ADA Title II requirements. This tool allows you to build custom dashboards and generate detailed accessibility reports tailored to these standards. Need access to Siteimprove or want to get your website added? Contact the OSC web team for support.
Principles for building content
Making sure UI follows "POUR" for our digital content.
Perceivable
Make sure everyone can see and hear the content.
Operable
Make sure everyone can use the content/website.
Understandable
Make sure everyone can understand the content and how to use the website.
Robust
Make sure the website/content works well with various devices and assistive technologies.
Social Media
This section offers some suggestions on how to improve your social media connections by sharing more accessible online content.